自架 UI/UX 作品集網站的過程筆記

嗨,感謝你抽空來看我的網站。最近在自架 UI/UX 作品集網站,這邊紀錄一下整個過程,從設計到建置都自己來,邊做邊學累積經驗。
為什麼想自架 UI/UX 作品集網站?
從上份工作離開後想開始接案,總覺得該有個自己的網站當作落腳處。以前每次整理作品集都靠 Illustrator 或 Figma,但總是覺得少了點什麼,要改內容也不方便。想說與其一直想,不如就動手做,邊做邊調整。網站比起 PDF 更靈活,也能讓人感覺專業一點
用到的工具
- Figma:設計系統、wireframe
- Illustrator:部分向量設計(動畫素材)
- After Effects:做動畫區塊
- WordPress:拿來架站
- ChatGPT:支援文案、CSS、JS、SEO

建置流程:
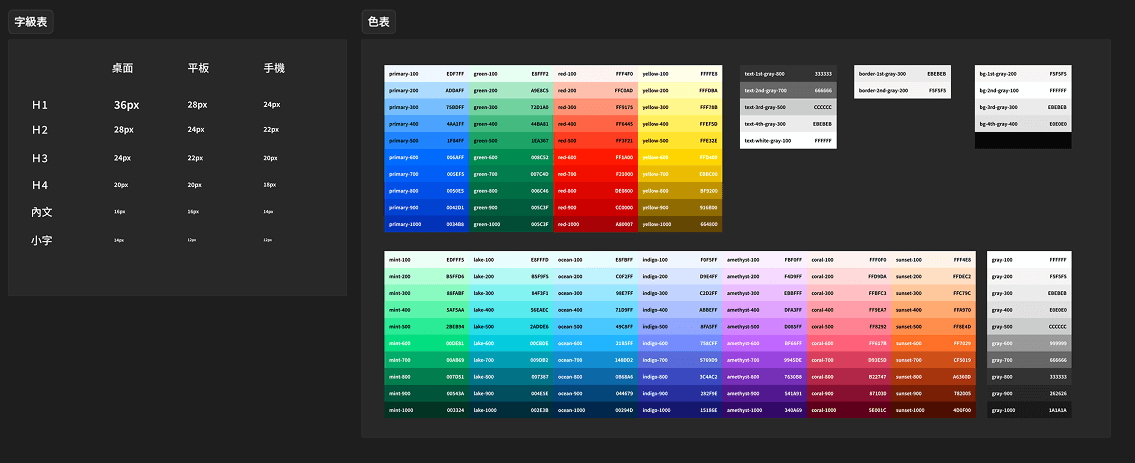
1. 設計系統
先從色彩開始,找了些參考,定了藍色當主色,整體走比較沉穩、科技感的風格。也大概定義了文字層級、色階、按鈕樣式、格線這些。沒有做到非常細,怕用不到反而成為限制,先能用就好。

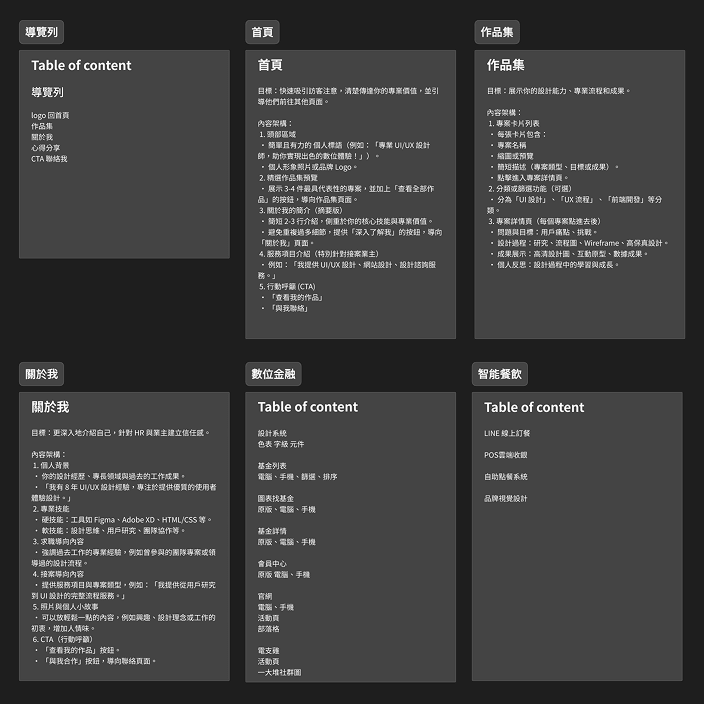
2. 網站架構
其實沒太多掙扎,作品集網站基本上就那幾頁:首頁、作品集、關於我、聯絡我。我也有問 ChatGPT 要不要多加什麼頁,看到覺得合理的就加。

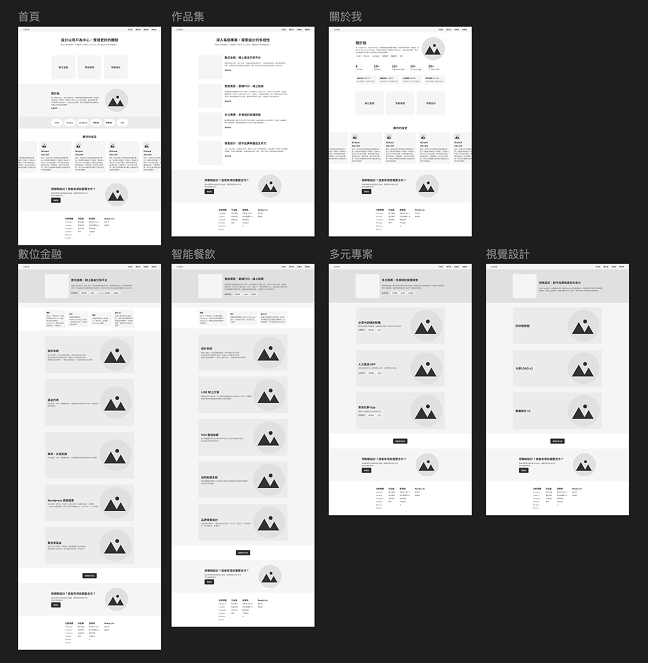
3. Wireframe
用 Figma 畫了一版 wireframe。邊畫邊想著訪客點進來後可能會怎麼逛,也順便想畫面長怎樣。

4. 整理作品集
這部分花的時間比想像中多。沒有帶離職前的設計檔,只好把已上線的網頁再重做成設計稿,也回顧了一些專案,最後選了幾個參與較深的來呈現。
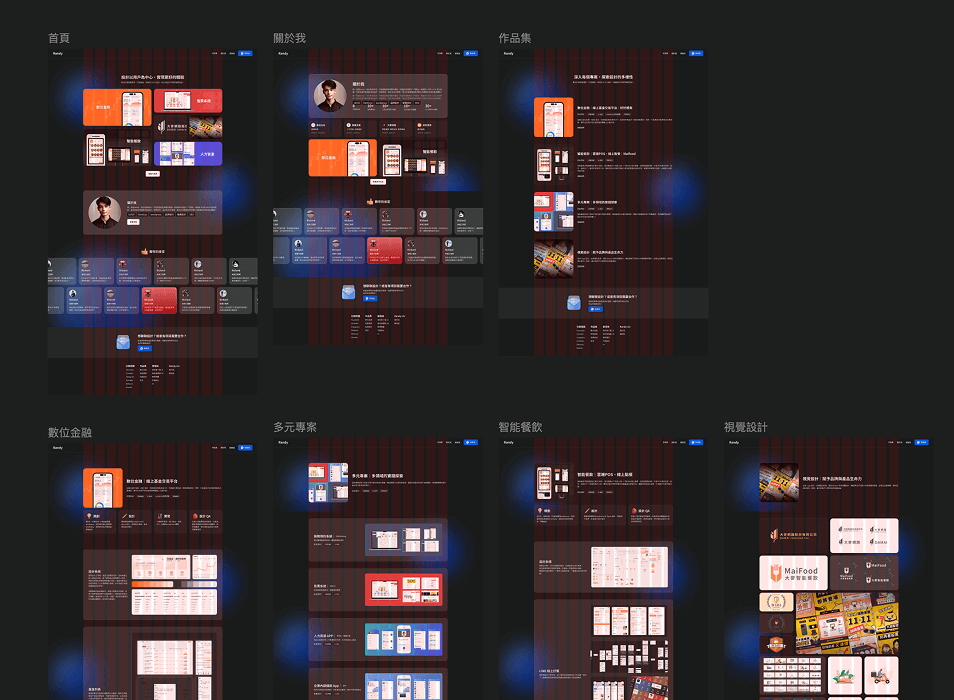
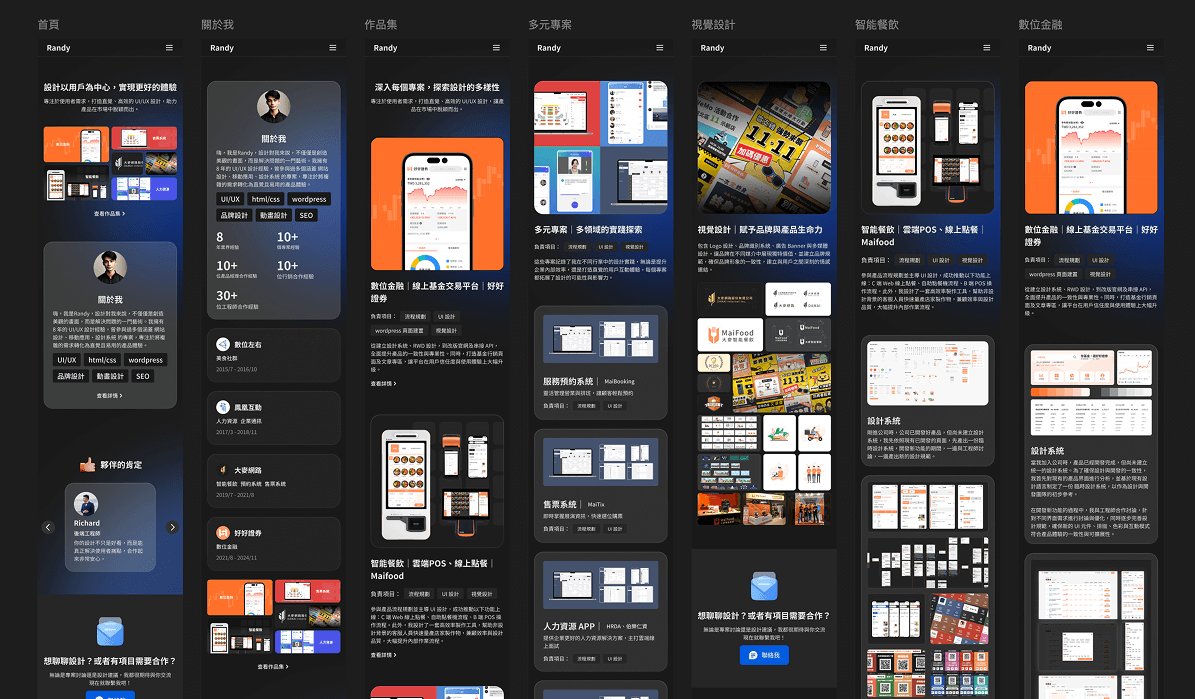
5. 設計稿 + RWD
設計階段就已經想過後續要實作可行性,所以設計得比較保守。做完大概八成就直接進 WordPress 架站了,邊做邊改。


6. 架站前置作業
第一次自己處理主機設定,爬了不少文,最後選了 Bluehost,第一年 25 美金,速度也還行。網址一開始想註冊的都被用掉了,有點煩。有問題 Bluehost 客服回應算快,基本上都有解決問題。
7. WordPress 架站
之前在公司用 WordPress 常常因為權限卡關,這次自己弄比較自由。
我希望盡量不要用太多外掛,用到的外掛有:
- Stackable:方便做版面,RWD 設定也簡單,但產出的 HTML 結構滿亂的
- RankMath:負責 SEO 的設定,之前用 Yoast,這次改用 RankMath
- Brave Conversion Engine:拿來做聯絡我的彈窗
- Child Theme Configurator:產生子主題,改 CSS 和 PHP 不怕被覆蓋
- All-in-One WP Migration:定期備份一下比較安心
實作過程中遇到的一些事
首頁動畫效果
原本照著設計稿做出來覺得有點單調,想加點動畫。找到一個叫 Vortex 的背景動畫效果(來自 Inspira UI),但它是 Vue 寫的,WordPress 不支援。請 ChatGPT 幫我改成 JS 能跑的版本,來來回回試了滿久,最後總算整合進去了。
關於我、作品集頁
算是比較單純的靜態內容。有些 hover 效果或特殊樣式用 CSS 和 JS 自己補上。
部落格區塊
本來沒打算做部落格,但後來覺得可以寫些記錄或分享,就加了。也沒畫設計稿,直接做。除了文章頁,還多處理了搜尋結果、失敗頁、標籤彙整這些。
小結
整體從構思到上線,全都自己來。中間遇到不少問題,有時不知道是編輯器限制還是css寫錯,常常要花很多時間修小東西。不過做完後感覺還行