
數位金融|線上基金交易平台|好好證券
負責項目:
流程規劃
UI 設計
wordpress 頁面建置
視覺設計
主導基金平台的設計規劃與視覺重構,從建立設計系統、RWD 設計、官網改版到部分 API 串接畫面設計,全面強化產品的一致性與信任感。同時打造行銷專區與文章模組,提升內容閱讀體驗,讓整體使用流程更清晰、品牌形象更鮮明。

規劃
與PM、行銷討論,PM產出概略wireframe,再由我來產出高擬真wireframe,確認好該有的規格後,再進設計

設計
根據規劃期間的wireframe 於 figma 設計,使用設計系統,並且建立設計組件

開發
行銷靜態頁面、或少量JS、串接API,由我進wordpress 建置

設計 QA
前端工程師開發完頁面後,由我來驗收畫面是否依照設計稿開發,如發現異常,條列項目並告知工程師須調整項目
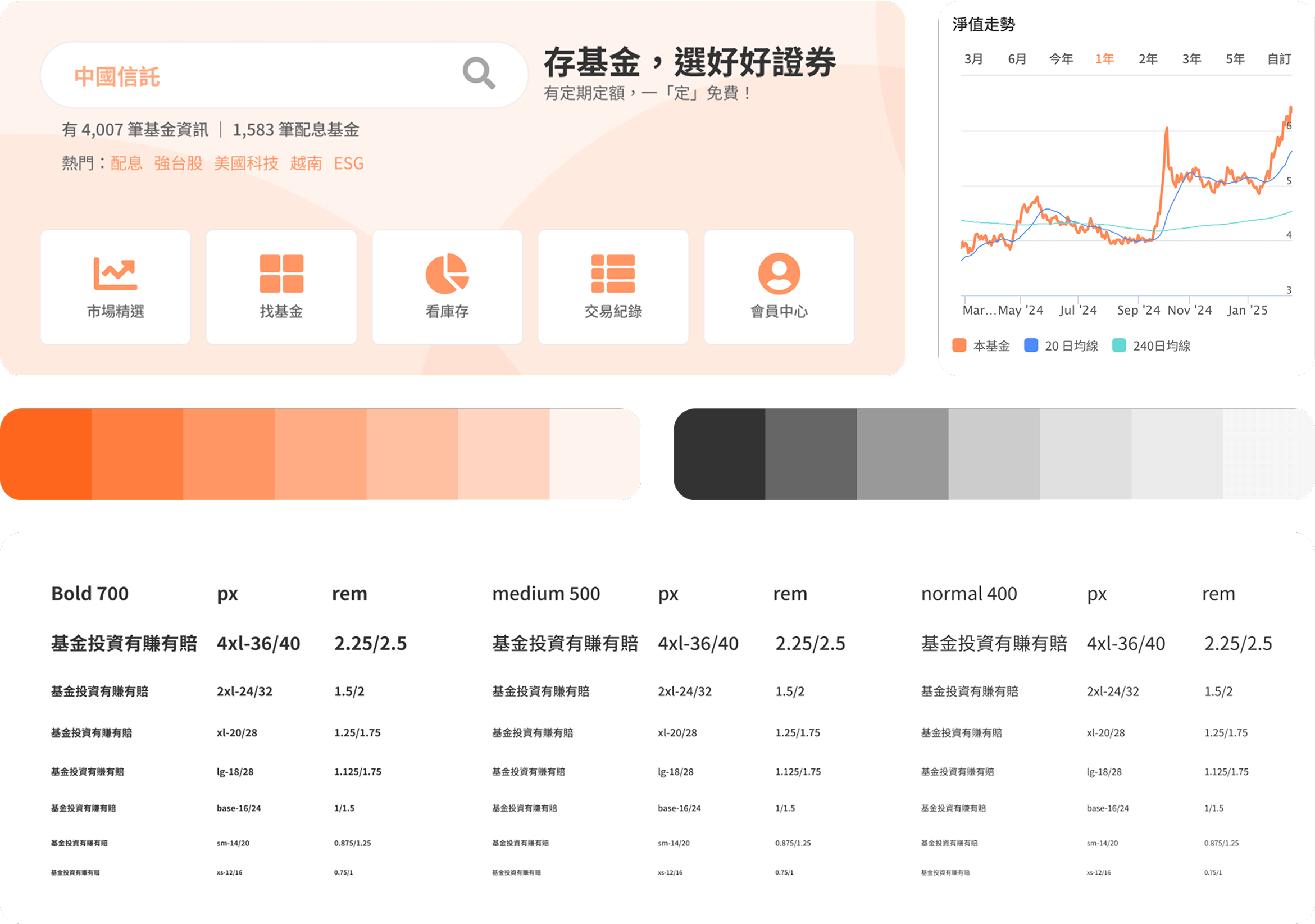
設計系統
當我加入公司時,產品已經開發完成,但尚未建立統一的設計系統。為了確保設計與開發的一致性,我首先對現有的產品界面進行分析,並基於現有設計語言制定了一份 臨時設計系統,以作為設計與開發團隊的初步參考。
在開發新功能的過程中,我與工程師合作討論,針對不同界面需求進行討論與優化,同時逐步完善設計規範,確保新的 UI 元件、排版、色彩與互動模式符合產品體驗的一致性與可擴展性。

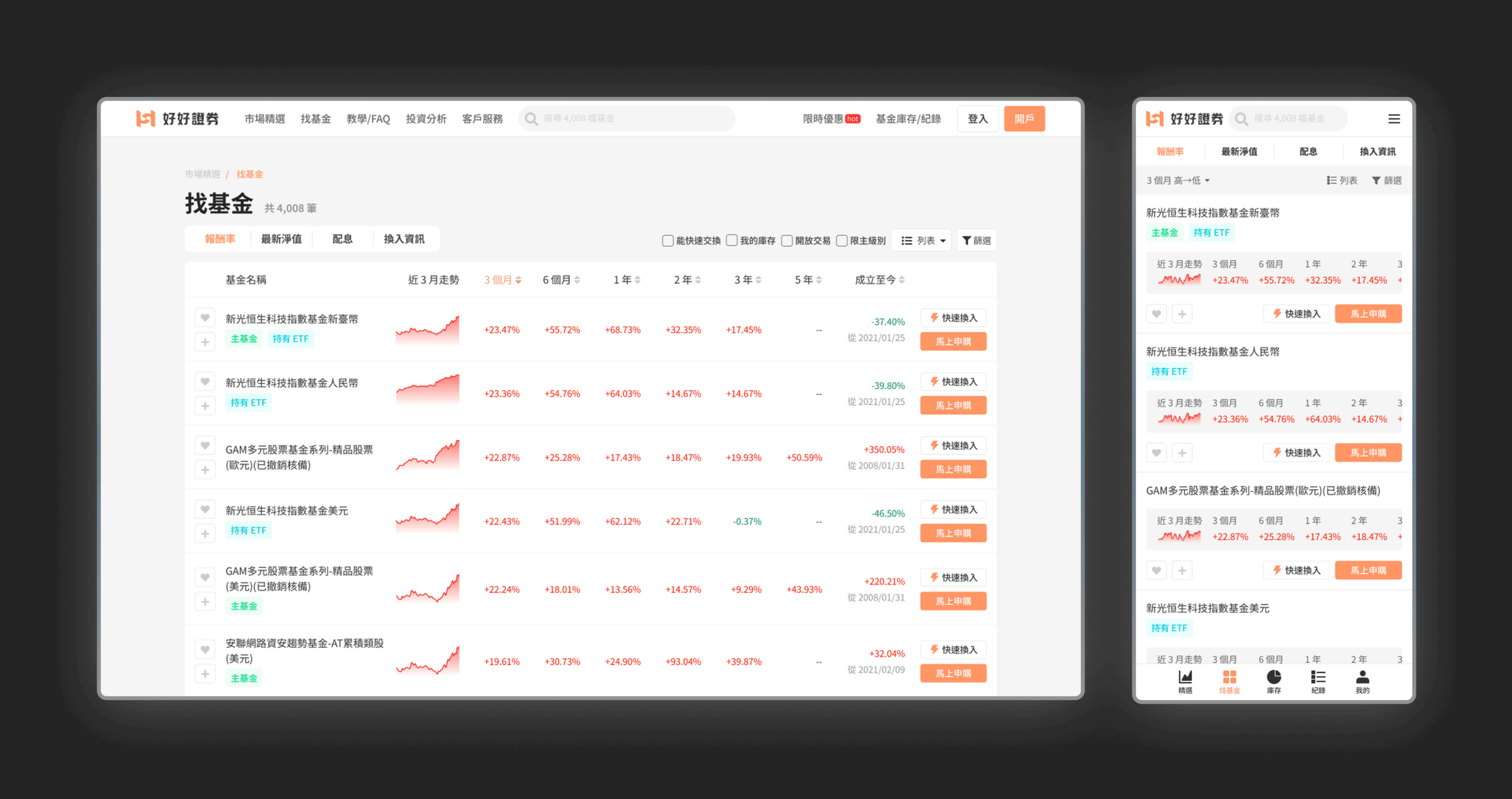
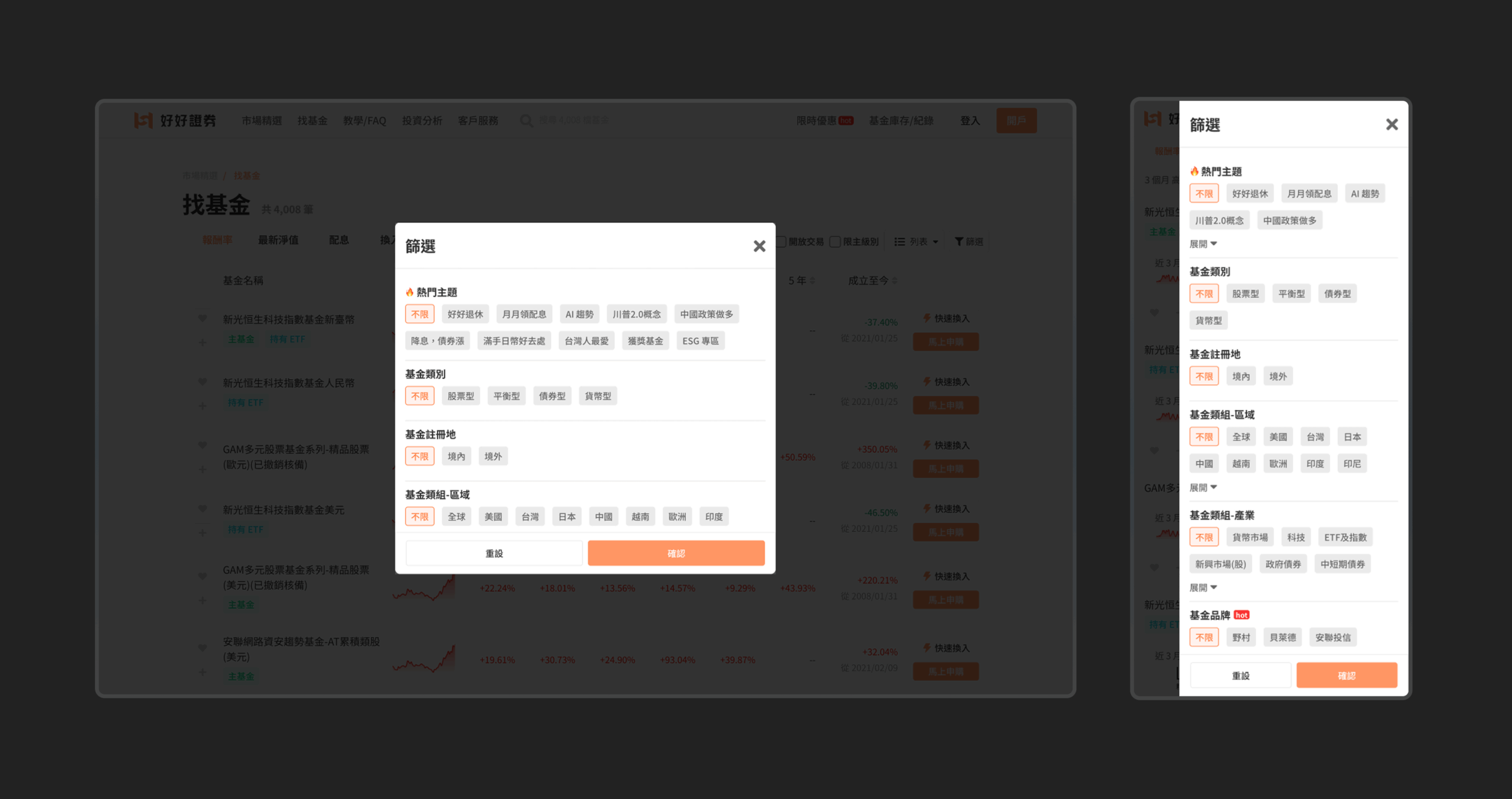
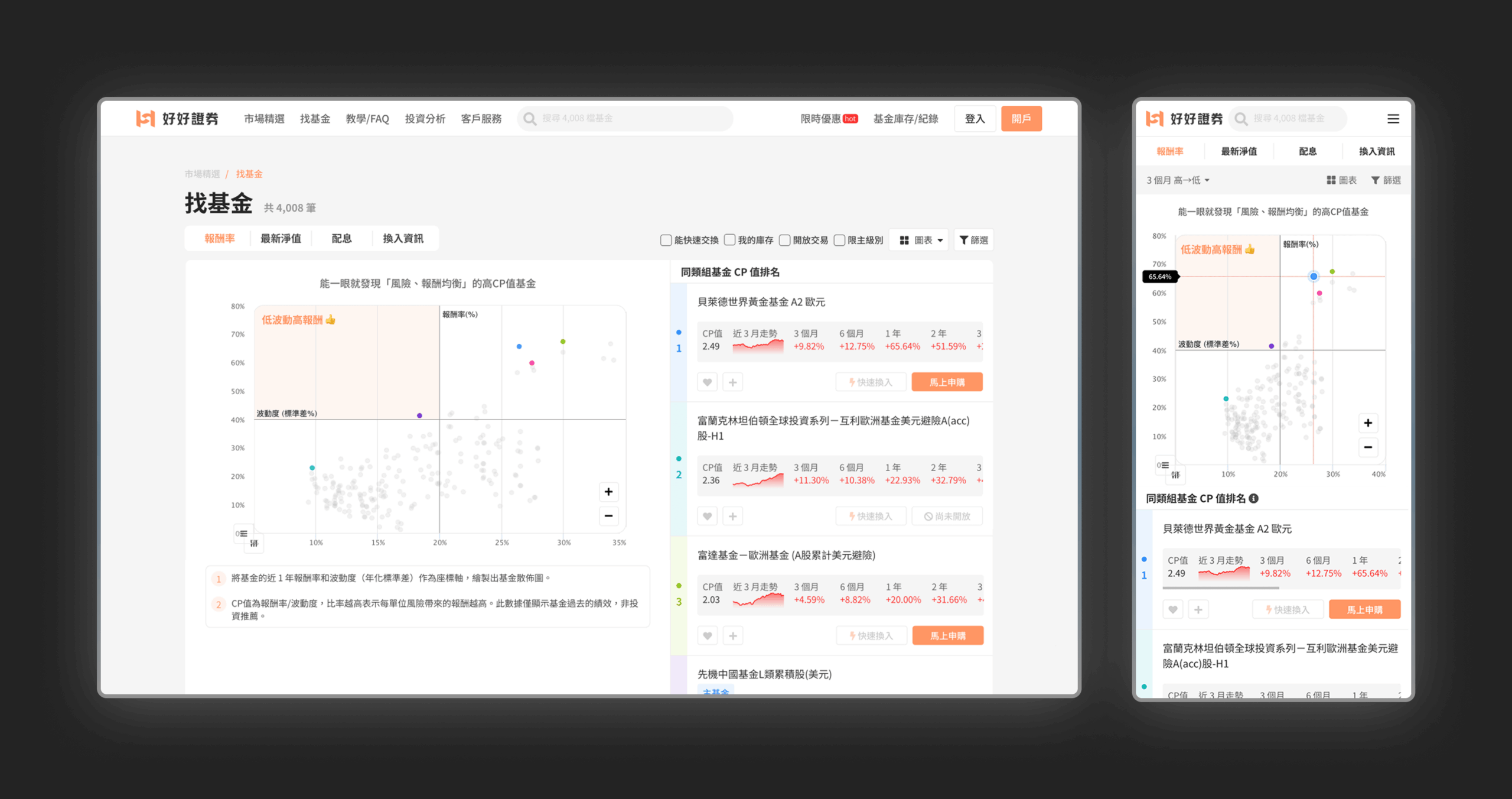
基金列表
原有的基金列表設計僅適用於手機端,導致在桌機環境下出現大量留白,而資訊密度不足,以及各種介面元件使用不當,進而影響使用者的信任度。此外,不同頁面之間的基金資訊呈現方式不一致,使得使用者需重新適應各種操作邏輯,增加了學習成本。
為了解決這些問題,針對 桌機、平板、手機 進行響應式設計調整,確保在不同裝置上皆能提供最佳的閱讀與操作體驗。
除了統一基金資訊的呈現方式與互動邏輯外,也優化了篩選與排序機制,讓使用者能更直覺地找到符合需求的基金,也針對基金圖表搜尋功能重新設計,使其看起來更直覺簡易。
在設計過程中也納入 SEO 考量(標題層級架構),確保關鍵基金資訊能有效提升搜尋可見度。




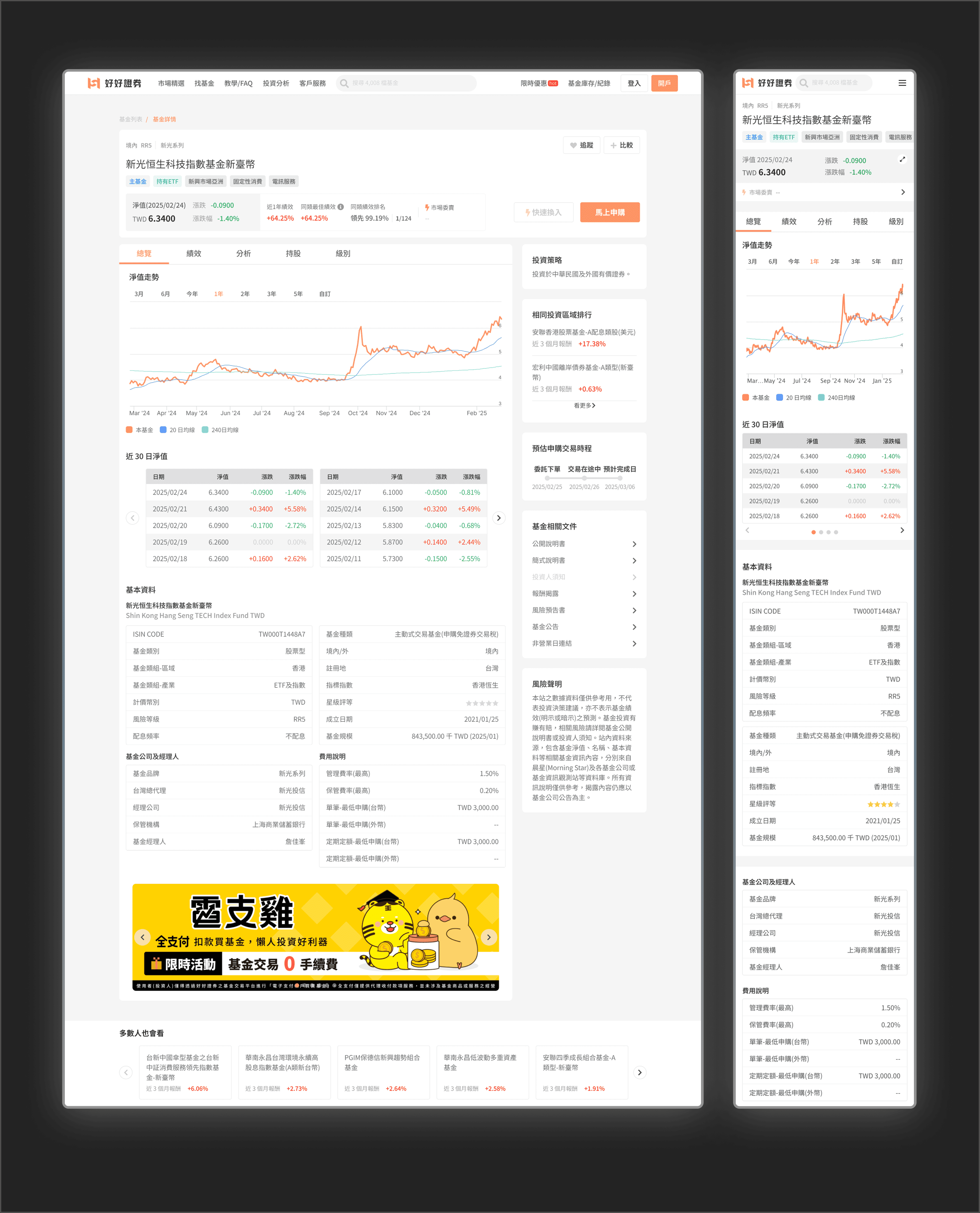
基金詳情
原版本僅針對手機端設計,導致在桌機環境下資訊密度不足,頁面留白過多,影響使用者體驗與資訊可讀性。
為提升跨裝置的使用體驗,我針對 桌機、平板、手機 進行響應式設計優化,確保不同螢幕尺寸皆能有效呈現關鍵基金資訊。
透過這次改版,基金詳情頁改善了跨裝置的瀏覽體驗,確保使用者能快速獲取所需資訊也同時提升平台的信賴感。
此外,也針對 SEO 優化,規劃標題架構,資訊內容呈現,提升搜尋引擎可見度,增強流量導入效果

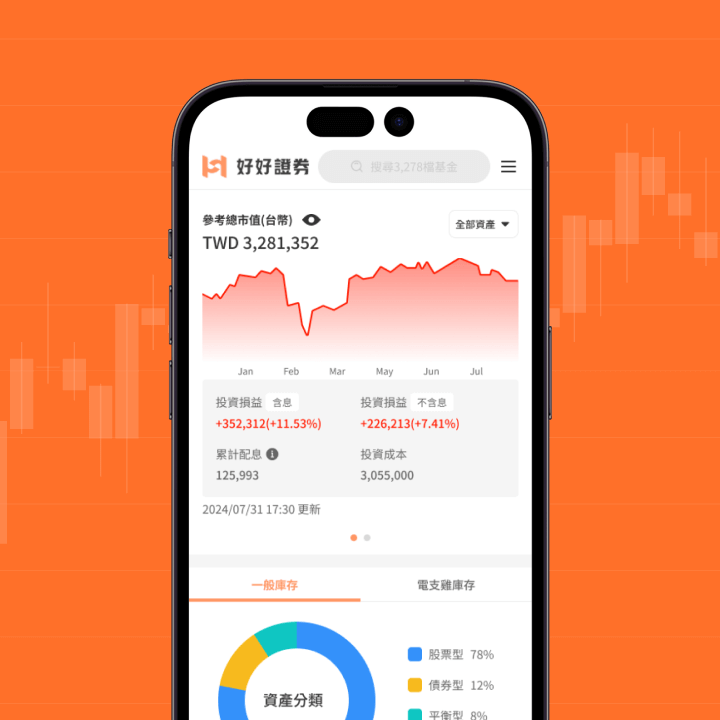
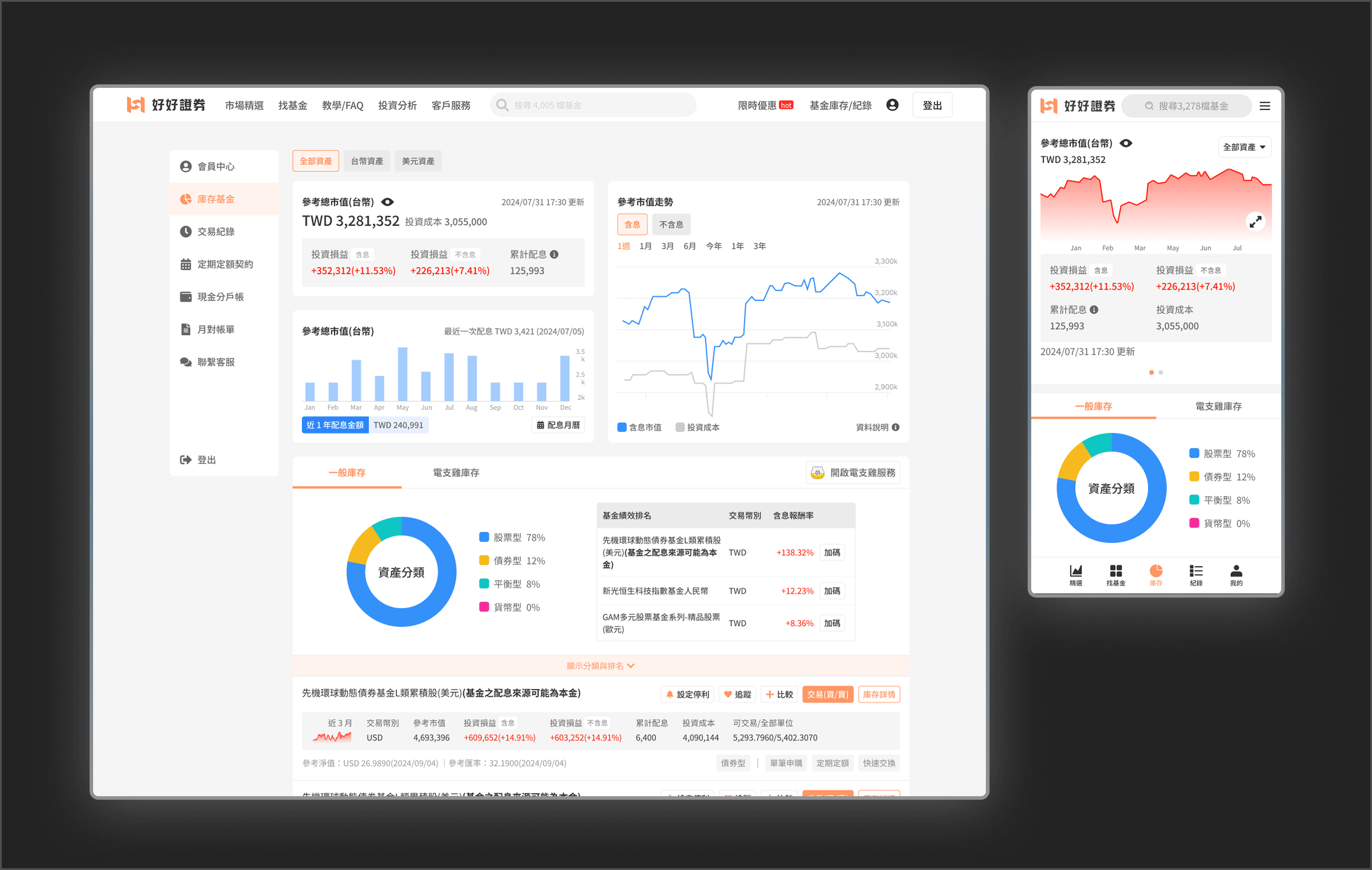
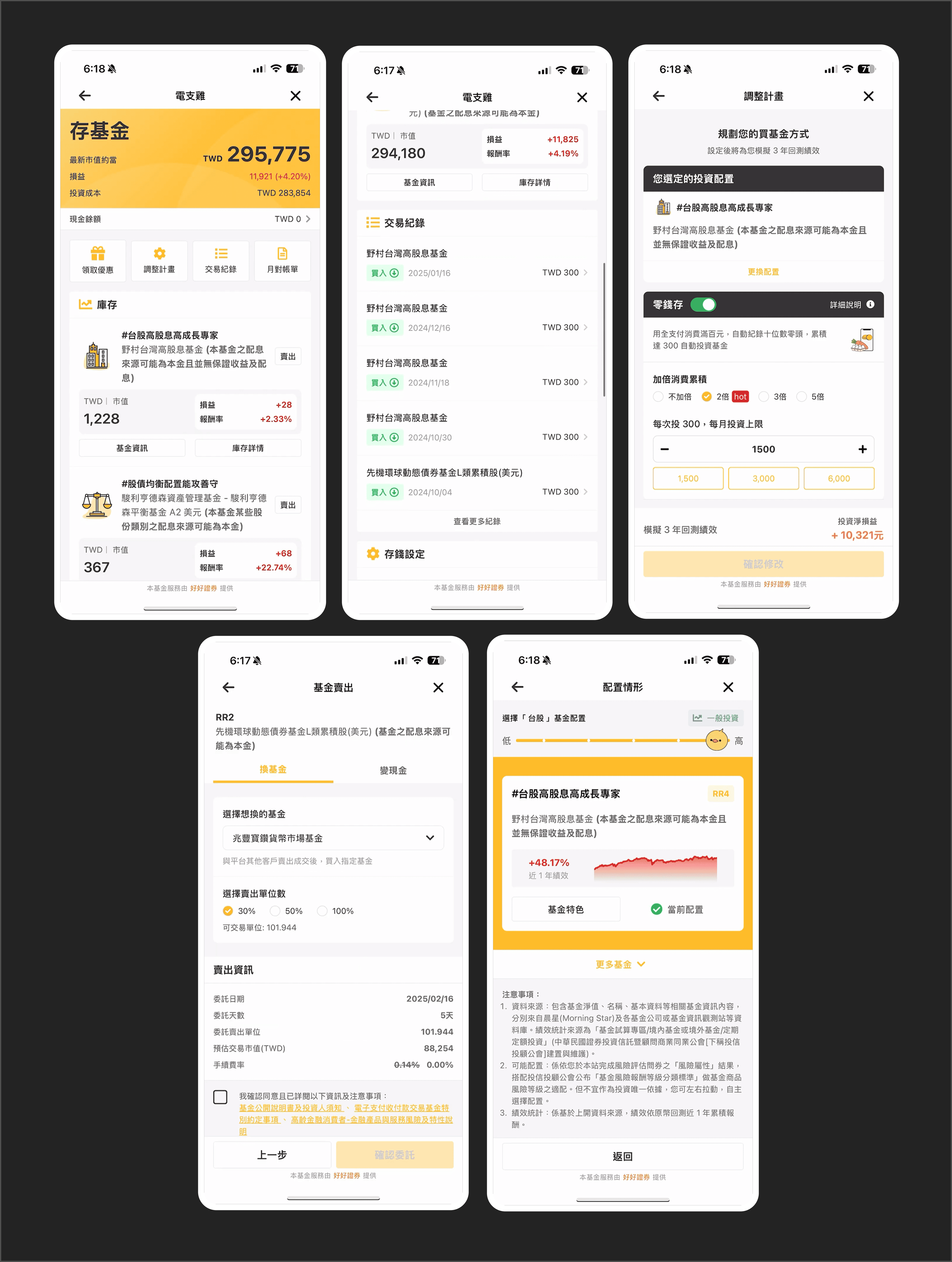
用戶庫存
原版本僅針對手機端設計,導致在桌機環境下資訊密度不足,頁面留白過多,影響使用者體驗與資訊可讀性。
重新調整頁面佈局,使關鍵資訊清晰呈現,提升可讀性與使用便捷性。
桌機版擴充資訊展示範圍,提供更完整的數據視圖,減少翻頁操作; 新增左側選單,使會員功能一目瞭然,解決以往用戶難以找到相關操作的問題
增加可視圖表,用戶可以透過圖表馬上得知近期資產狀況

WordPress 頁面建置
包含官網、部落格、活動頁、品牌介紹頁,獨自從設計,到實際wordpress建置頁面,其中也有部分偏技術seo、html/css、js、API串接
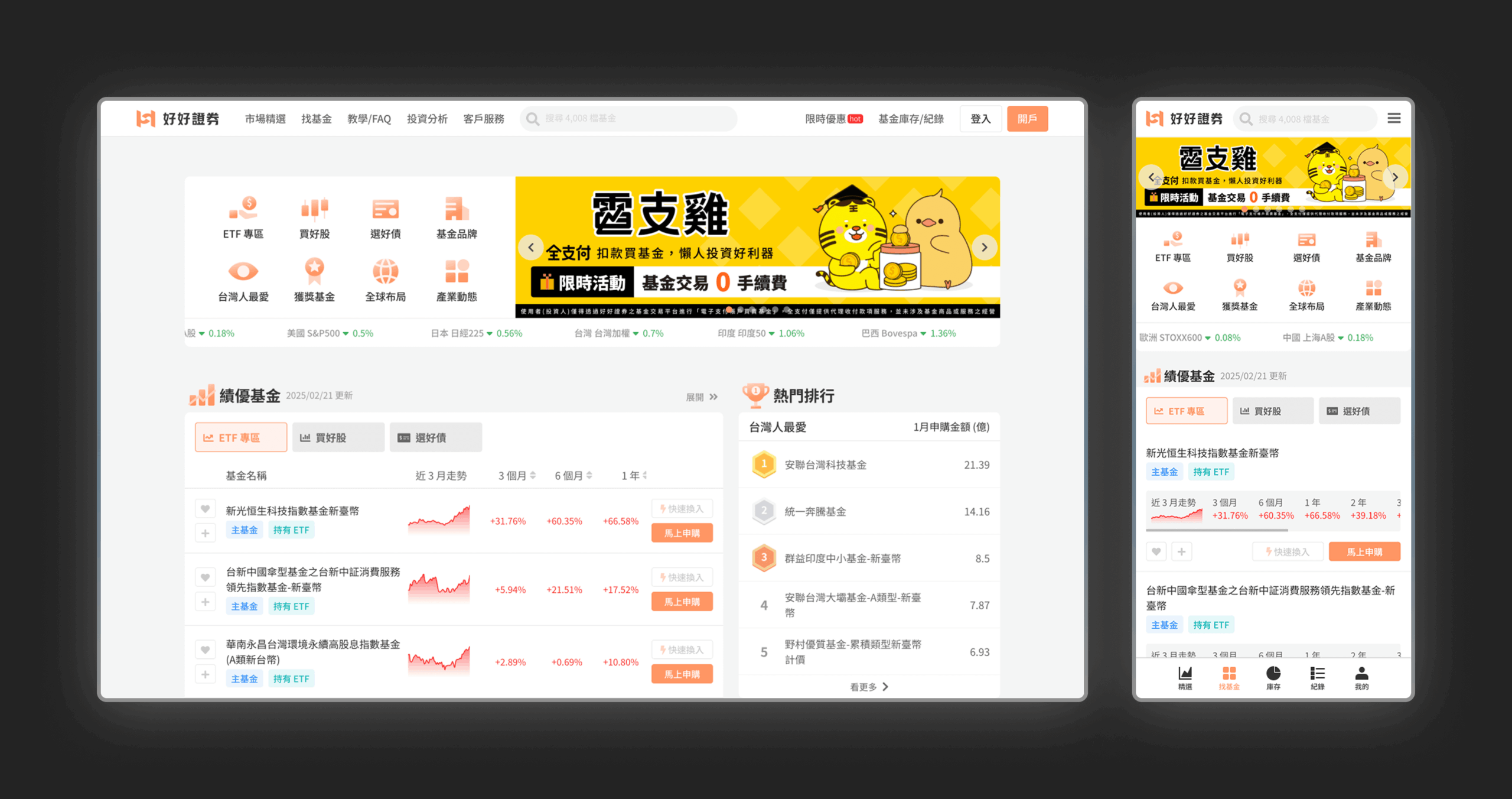
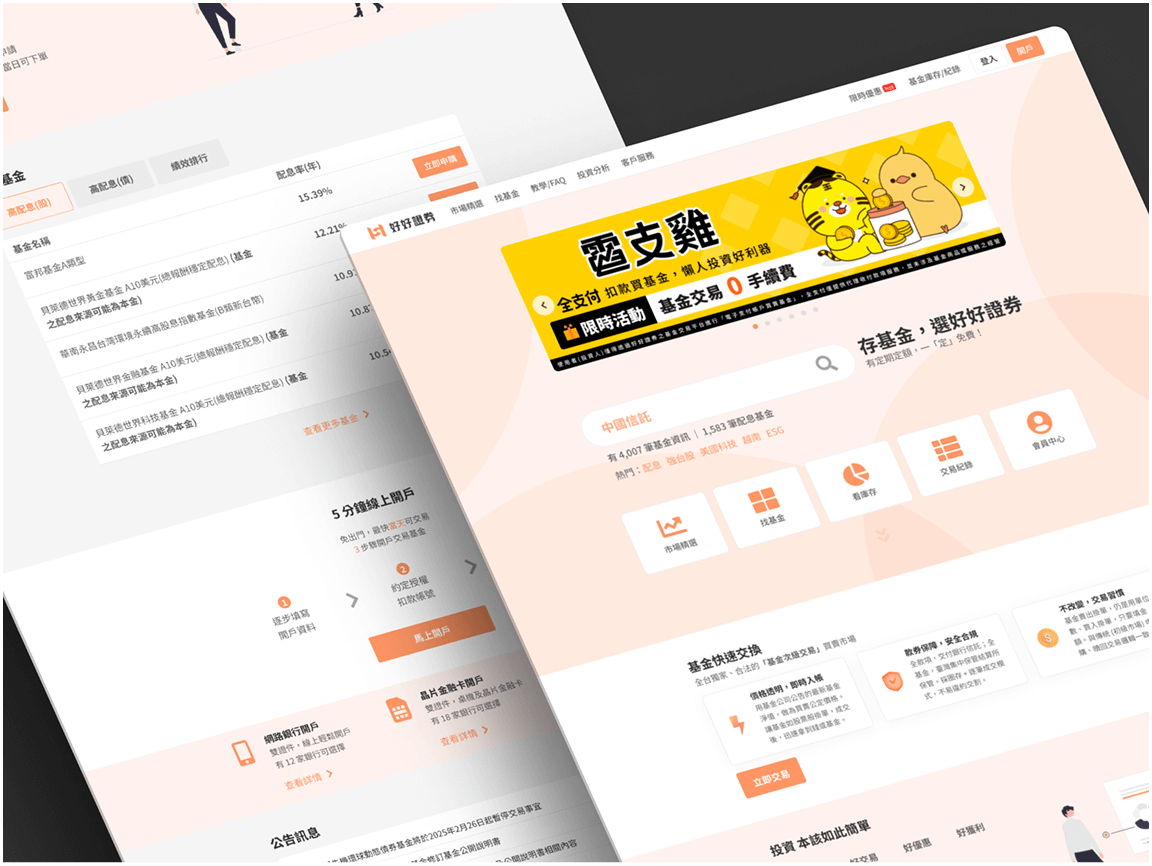
官網
重新設計&建置 ,透過h1標題、按鈕文案讓使用者馬上了解平台用途,串接動態基金資訊增加信任度
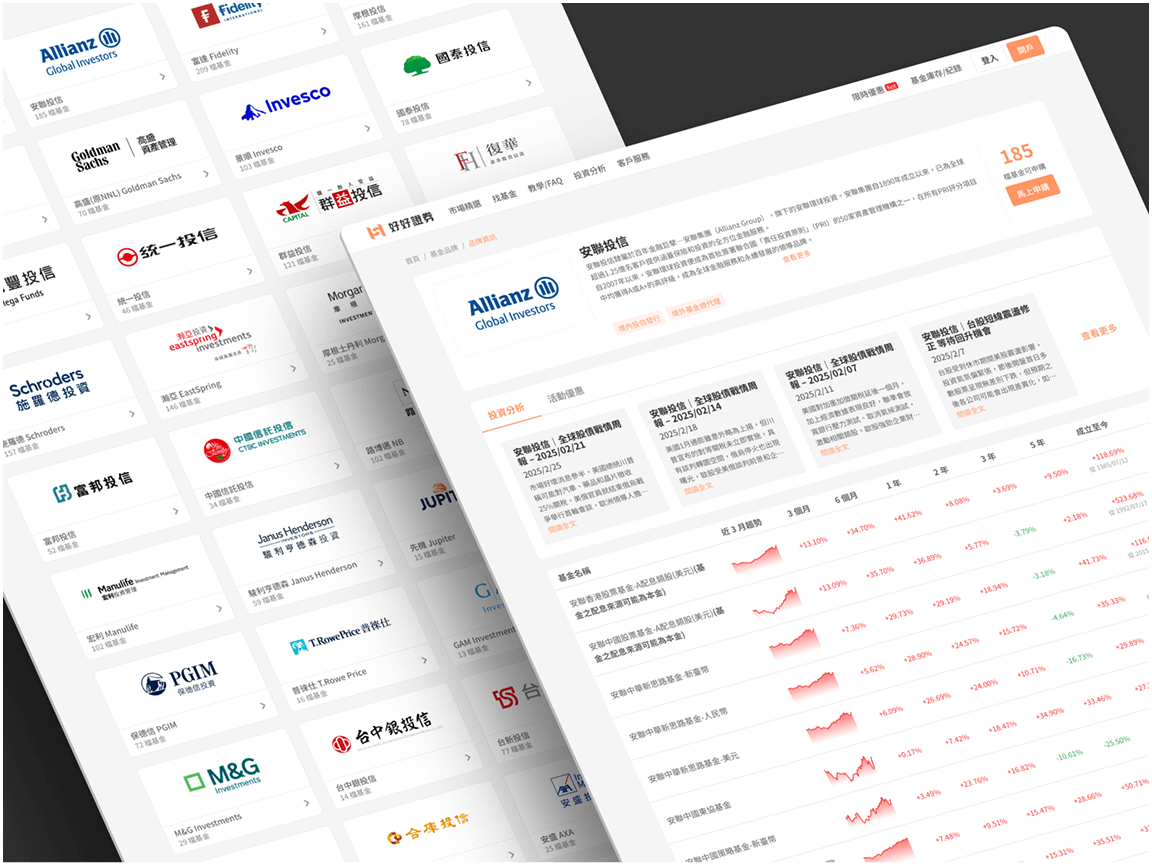
基金品牌介紹頁
串接資料庫,自動產生相關基金品牌相關資訊,ex:幾筆基金、logo圖片、介紹文案、品牌名稱
串接wordpress 相關文章,自動篩選出相關文章
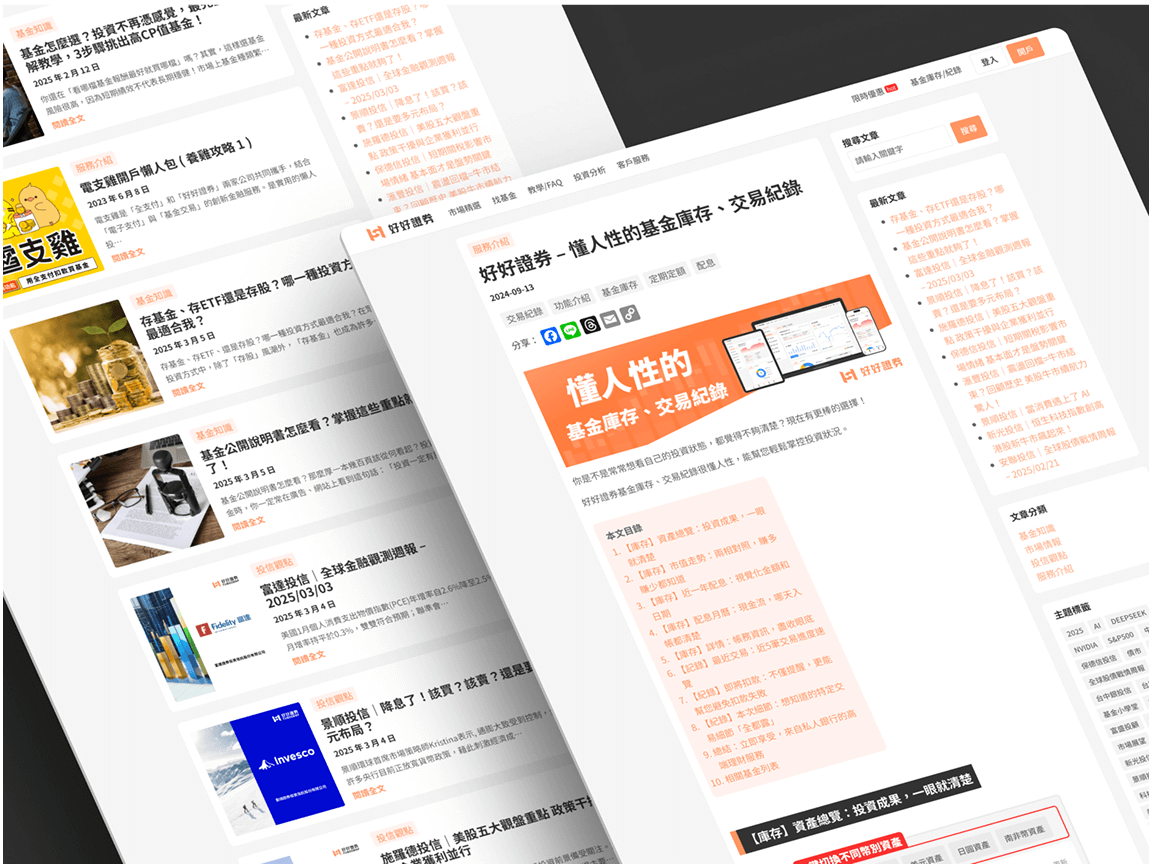
文章頁
建立模板並用css固定樣式,讓文章編輯人員能用簡易的方式量產文章,並且確認文章樣式正確美觀
行銷活動頁
根據品牌、節慶、限時活動、設計建置相關頁面,部分頁面會串接資料庫,讓用戶可使用對應邀請碼






電支買基金
與全支付合作專案,讓投資人透過電子支付買基金
規劃設計頁面流程、設計建置活動官網

查看更多作品

智能餐飲

多元專案